

Responsive (Duyarlı) Web Tasarımı Nedir?
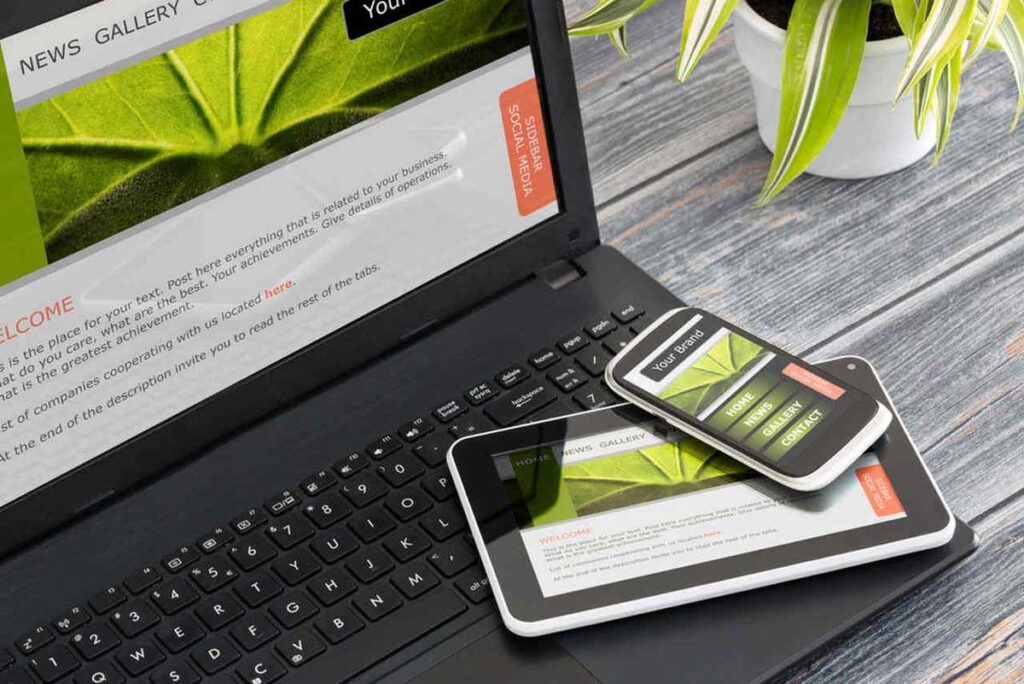
Responsive tasarım nedir, son yıllarda teknoloji ile ilgilenenlerin en sık sorduğu sorulardan birisidir. Özellikle e-ticaret genelinde oldukça önemli olan responsive yani duyarlı web tasarımı, web sitesinin tüm platformlarda aynı işleve ve görsel tasarıma sahip olmasını sağlar.
Mobil araçların, bilgisayarların çeşitliliğinin artmasıyla birlikte, farklı ekran boyutlarına sahip araçlar aracılığıyla internet üzerinde gezinen kullanıcılar ziyaret ettikleri web sitelerin, her cihazda aynı tasarıma sahip olmasını ister. Kullanıcı deneyiminin olumlu şekilde artmasını sağlayan responsive tasarımın önemi bu noktada devreye girer.
Çoğu işletme için her bir cihaza uygun web sitesi tasarımı yapmak oldukça büyük bir külfet taşır. Bu yüzden responsive tasarım, çağın gerekliliklerine ayak uydurarak kurumsal sitelerin, gerekli kullanıcı dostu arayüzüne sahip olmalarını sağlar.

Responsive tasarım nedir sorusunu basit şekilde yanıtlamak için web sayfalarının tasarımının belli ölçeklere bağlı olduğunu anlamak gerekir. En önemlileri boyut, çözünürlük ve css komutları olan bu ölçekler, web sitesinin yayınlandığı platforma göre tepki vermelidir. Responsive tasarım, web sitesi üzerinde gösterilmeye çalışılan farklı tasarımları ve görüntüleri kayıp olmadan her ekran boyutuna özel hale getirmeye yarar.
Platformlar, tarayıcılar ve farklı ekran boyutlarına göre css medya sorguları ile web sitesi üzerinde düzenleme yapılır. Böylelikle web sitesini ziyaret eden kişiler, dizüstü bilgisayarlardan, cep telefonu veya tablet gibi ekranı daha küçük cihazlara geçiş yaptığında site sahip olduğu çözünürlük ve görüntü boyutunu atanan css komutları sayesinde düzenler.
Genellikle responsive tasarım uygulanan web siteleri kullanıcılar tarafından deneyim olarak daha iyi bir izlenime sahip olur. Böylelikle kullanıcıların web sitesi üzerinde geçirdiği ortalama ziyaret süresi de olumlu şekilde etkilenir. Responsive tasarımın bir diğer avantajı ise fazladan geliştirme ve tasarım yapmanın önüne geçmesi ve dolayısıyla ekstra iş gücünü azaltmasıdır.
Kısacası responsive tasarım nedir sorusunun cevabını, css komutları ile gerçekleştirilen ve kullanıcı deneyimini üst seviyelere çıkarmaya yarayan faydalı bir uygulama olarak verebiliriz. Gösterilmeye çalışılan farklı stil özellikleri ve görüntüleri kayıp olmadan her ekran boyutuna özel hale getirmeye yarar.


4 Comments
Neque porro quisquam est, qui is dolor emr ipsum quia dolor sit amet the consec tetur is adipisci velit, sed Neque porro.
Neque porro quisquam est, qui is dolor emr ipsum quia dolor sit amet the consec tetur is adipisci velit, sed Neque porro.
Neque porro quisquam est, qui is dolor emr ipsum quia dolor sit amet the consec tetur is adipisci velit, sed Neque porro.
Neque porros quisquam est, qui is dolor emr ipsum quia dolor sit amet the consec tetur is adipisci velit, sed Neque porro.